Süddeutsche Zeitung Magazin
Innovation auf höchster Stufe
Die Süddeutsche Zeitung (SZ) ist eine der führenden Qualitätszeitungen Deutschlands. Sie verfügt über eines der innovativsten Entwicklerteams im News-Bereich. So halten sie beständig ihre Position als technologischer Vorreiter und entsprechen dem redaktionellen Wunsch nach Komplexitätsreduktion. Eines ihrer bekanntesten Projekte der letzten Zeit ist die Visualisierung der Resultate aus den Paradise Papers.
Die SZ ist zudem auch Herausgeberin der grössten Zeitschrift aller deutschen Tageszeitungen. Im Gegensatz zu anderen Wochenzeitungen positioniert sich das SZ-Magazin als eigenständiges Produkt mit einer eigenen Homepage.
Ziele
-
Einfacher Einstieg für Neuanwender
-
Komponenten für ihre Microservice-Strategie
-
Neueste Web-Technologie, mit der Entwickler gerne arbeiten
-
Anpassungsmöglichkeiten
Resultate
-
Der intuitive WYSIWYG-Editor macht den Einstieg zum Kinderspiel
-
Headless-Ansatz von Livingdocs: Komponenten können einfach entfernt oder hinzugefügt werden
-
Modernste Umgebung mit Node.js und Javascript im gesamten Stack
-
Gut dokumentierte Bibliotheken und APIs, die das leichte Einbinden eigener Lösungen des Kunden ermöglichen
Adieu, alte Welt
Wir wollten ein intuitives System, das jeder Neuanwender sofort versteht.

Judith Gerber,
Product Manager SZ
Seit Anfang der 2000er Jahre arbeiteten die Entwickler und Journalisten des SZ-Magazins mit einem selbst-entwickelten Editor. Da neben der traditionellen Printausgabe weitere Ausgabemöglichkeiten wie eine digitale Ausgabe in einer mobilen App hinzukamen, wurde hierzu ein eigenes Redaktionssystem eingesetzt. Nach dieser Erweiterung mussten die Arbeitsabläufe dringend optimiert werden. Um die Online-Version des Magazins noch attraktiver zu gestalten, wollten die Journalisten noch zusätzliche Artikel exklusiv für Online produzieren. Doch es gab einen Haken: «Die Redaktion machte deutlich, dass sie sehr ineffizient und unproduktiv wäre, wenn sie diesen zusätzlichen, reinen Online-Content mit dem alten, unbequemen System produzieren müsste», erinnert sich Projektleiterin Judith Gerber. «Wir brauchten also etwas Neues und Innovatives. Gleichzeitig mussten wir alle operativen Journalisten mit an Bord nehmen – die Junioren und die Senioren. Wir wollten ein intuitives System, das jeder Neuanwender sofort versteht.»


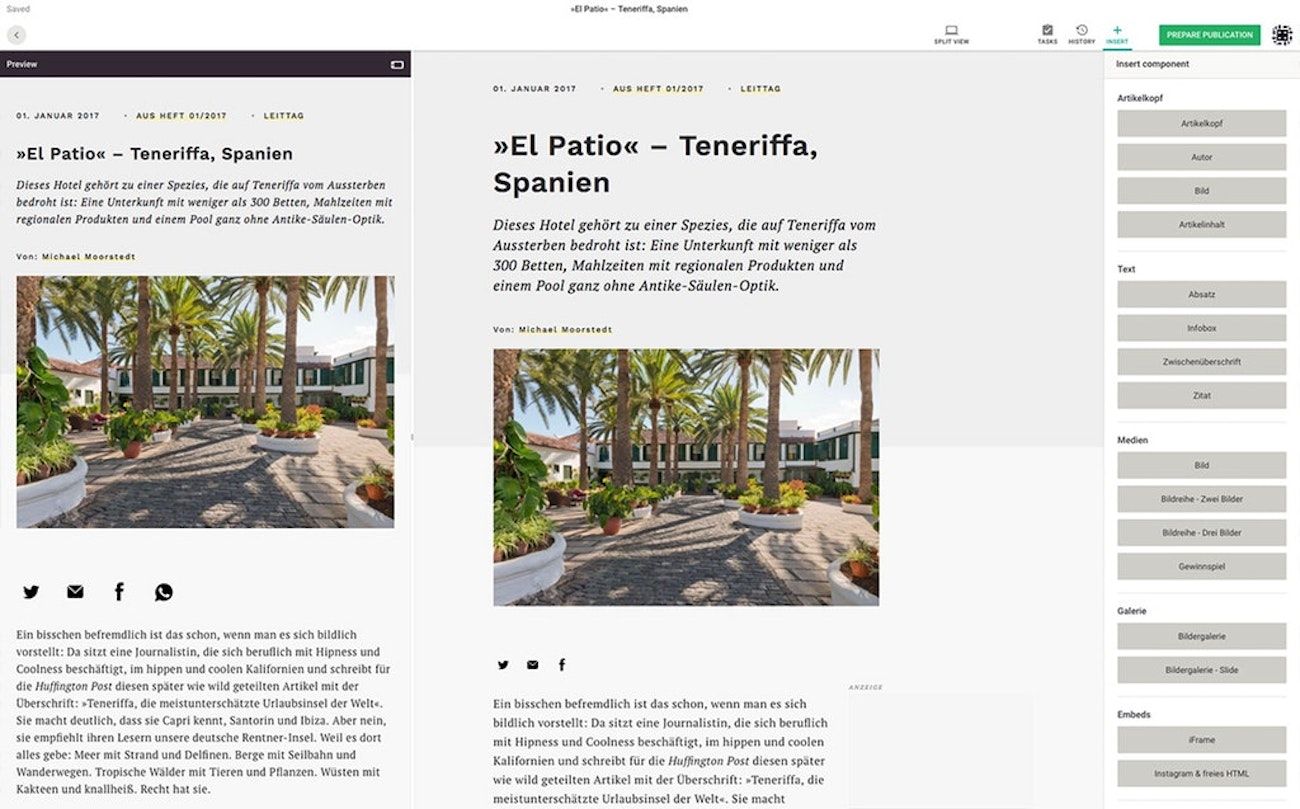
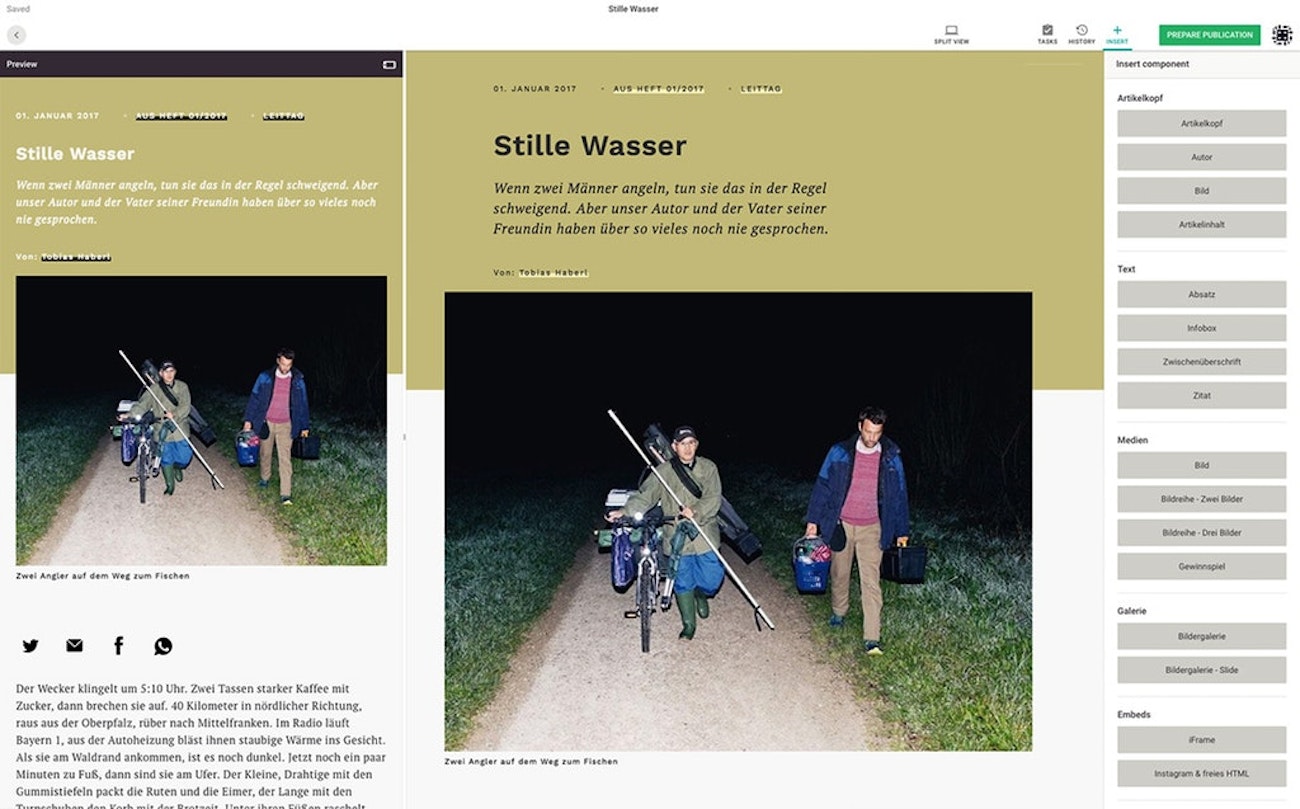
Magazin-Artikel werden entweder aus dem Print-System importiert oder direkt in Livingdocs geschrieben. Mit dem Editor können Journalisten auf einfache Weise ihre Inhalte erstellen und sehen, wie sie im Web und auf verschiedenen Geräten funktionieren.
Aufbruch ins Neuland
Das Entwicklerteam evaluierte ihre Optionen. Sie brauchten jetzt einen leistungsstarken und flexiblen Editor, da sich die Web-Technologie rasant entwickelt und sie mit entsprechendem Tempo vorgehen mussten, um ihre hohen redaktionellen und technologischen Standards aufrechtzuerhalten. Sie hatten sich deshalb zuvor auf eine «Microservice-Strategie» geeinigt, die wichtige technologische Komponenten unabhängig voneinander aktualisierbar macht. Livingdocs bot mit seinem modularen Ansatz einen klaren Vorteil gegenüber anderen Content-Creation-Systemen der SZ-Verlagsgruppe, wie beispielsweise Apostrophe. Livingdocs ermöglicht dem Kunden, einen eigenen Tool-Mix zu entwickeln, der seinen Bedürfnissen am besten entspricht. Die Softwarekomponenten von Livingdocs können flexibel neu zusammengestellt werden – entweder eher reduziert oder mit benutzerdefinierten Modulen maximiert. Dies ermöglicht den Kunden, unabhängig zu entwickeln und schneller und effizienter zu veröffentlichen.
Wir konnten so super schnell loslegen.

Judith Gerber,
Product Manager SZ
Das Evaluations-Team stand schlussendlich vor zwei Möglichkeiten: Entweder sie bauen nochmals ein eigenes System, oder sie verwenden Livingdocs. So kreierten ihre Entwickler einen Prototyp und stellten ihn dem Redaktionsteam neben Livingdocs vor. Die Journalisten mochten zwar beide Systeme, doch das technische Team schritt voran. Sie waren bestrebt, so schnell wie möglich ein funktionierendes System zu haben, und stimmten daher für Livingdocs. «Wir konnten so super schnell loslegen», betont Judith Gerber.
Die Journalisten hatten eine lange Wunschliste für Funktionen. Doch als sie parallel zu ihren normalen Arbeitsabläufen zwei Magazin-Ausgaben online produzierten, stellte sich heraus, dass viele Features auf der Liste übersprungen werden konnten. «Es ist eigentlich unmöglich, einen neuen Workflow theoretisch zu beschreiben», sagt Judith Gerber. «Die Leute haben immer Angst, etwas zu vergessen. Der beste Weg ist, das neue System einfach in der Praxis auszuprobieren.»
Die SZ verwendet Livingdocs ausschliesslich für die Online-Produktion. Es wird Content aus dem Printbereich importiert oder speziell für das Internet erstellt. Man wollte ein System, das sich in ihre bestehende Infrastruktur integriert und aus einem Printsystem und einer einheitlichen Auslieferung für alle Online-Produkte besteht.
Die ersten Schritte auf dem neuen Kontinent
Sie sagten: 'Das ist ein viel besseres System, als unser Altes. Können wir es bitte sofort haben und gleich damit anfangen zu arbeiten?'

Judith Gerber,
Product Manager SZ
In kürzester Zeit waren sowohl die Redakteure wie auch die Entwickler beruhigt. Nicht nur das neue System lief, für Projektleiterin Gerber war der beste Teil am Ganzen die Unterstützung, die ihr Team von den Journalisten erhielt. «Sie sagten: 'Das ist ein viel besseres System, als unser Altes. Können wir es bitte sofort haben und gleich damit anfangen zu arbeiten?'» Eine Funktion, die sie liebten, war, dass sie Bilder einfach per Drag & Drop von ihrem Desktop in den Artikel ziehen konnten, den sie gerade produzierten.
Die Redakteure arbeiteten jetzt viel schneller. Artikel aus dem anderen Redaktionssystem des Magazins konnten mit einem von der SZ entwickelten und in Livingdocs eingebundenen Tool automatisch importiert werden. Bei der Fertigstellung des neuen Editors kommunizierten die Entwickler von SZ und Livingdocs über einen speziellen Slack-Kanal. Das habe gut funktioniert, berichtet Entwickler Thomas König, der an der Evaluation von Livingdocs und der Integration in das technische Ökosystem des SZ-Magazins beteiligt war. «Wenn wir dringende Fragen hatten, bekamen wir sehr schnell Antworten.» Die Kommunikation über einen dedizierten Kanal war für König ein grosses Plus «Normalerweise zögern die Leute, sich an die Entwickler zu wenden. Mit Slack fühlte sich das viel natürlicher an, denn man weiss hier, dass es immer jemanden am anderen Ende gibt, der gerne antwortet.» Die Veröffentlichung des neuen Editors wurde gut im Zeitplan und innerhalb des Budgets abgeschlossen.
Beste Zukunftsaussichten
Livingdocs macht einfach richtig Spass. Wir lieben das Programmieren in node.js, weil es eine moderne Webtechnologie ist.

Thomas König,
Entwickler SZ-Magazin
«Die Kirsche auf dem Sahnehäubchen ist», so Entwickler König, «die Arbeit mit Livingdocs macht einfach richtig Spass. Wir lieben das Programmieren in node.js, weil es eine moderne Webtechnologie ist». Das Hinzufügen eigener Tools, wie z.B. des kundenspezifischen Importeurs, wurde von den Livingdocs-APIs und -Bibliotheken sehr gut unterstützt und «es fühlte sich sehr natürlich an, nicht wie ein ‘Hack’».