Product
Livingdocs Roadmap 2021/22: What the Future Brings
First of all, we want to state that we at Livingdocs operate fundamentally different from other product companies. We are not building a product for our customers!
We are building a product WITH our customers. And that is something we are grateful for and that we want to keep on doing. That’s why we value co-creation, close contact and open discussions with our customers and partners.
We might not be a traditional product company… but you could say we are an agile software company in that we chose to present you our roadmap and what the future with Livingdocs will hold for you. And most importantly: talk with you about it.
Newly Created: The Implementation Partnership
In order to ensure our customers’ requirements are integrated into the core of Livingdocs, we have set up a new implementation partnership process. Close cooperation between Livingdocs and the customers is key here. The customer pays a contribution (sponsorship) as a fixed price and receives a date guarantee and a say. Features that are relevant for publishing are thus built to the core and are available to all Livingdocs customers (no customizing). On top, we encourage our customers and publishers to team up to sponsor a feature, especially larger ones.
Currently, we are working on three implementation partnerships:
-
T-ONLINE
for T-Online we are working on Multi-Lists and a Page-Inbox
-
NZZ
for NZZ we are improving the topic planning
-
SWISS FEDERAL ADMINISTRATION
for the Swiss Federal Administration the handling of multi-language documents and data records is being enabled.
Improve Product-Market Fit for Publishing
The world of publishing is where Livingdocs comes from and where we see the strongest product-market fit. Thus, our strategy for 2021/22 is to further improve on this fit and work on the cases that will make Livingdocs even more intuitive and collaborative. Improved Page Management and further scalability optimizations will be part of this focus.
This is what our concrete roadmaps for the editing experience as well as for the headless CMS looks like:
1) Roadmap Editing Experience
Points on the upwards line are in concept work, i.e. we know the pain point is and try to find out what to do about it. Points on the downwards facing line are defined and in implementation.
-
Multi-List Editor: Allows you to manage all lists in one view in the context of a page.
-
Page-Inbox: Possibility to assign articles to a page, which can then be dragged from the inbox onto the various lists for placement.
-
Multi-Language Data-Records: Implementation of the translation workflows for data records.
-
Image Cropping: Extension of the Livingdocs cropping mask by a focus point to auto-generate various formats.
-
Efficient Teaser Management: Drag and drop documents onto pages (analogous to assets) and efficient search.
-
Content Planning: Bring planning data closer to Livingdocs in order to better cover the editorial process from idea to publication. Evaluability of the planning (conversion goals, etc.).
-
Component Handling: Improvements in the handling of components, e.g. moving several components at the same time.
-
Inline Component Actions: All actions should come from the sidebar directly next to the component (reduce click paths). Side panel remains for properties and customizations.

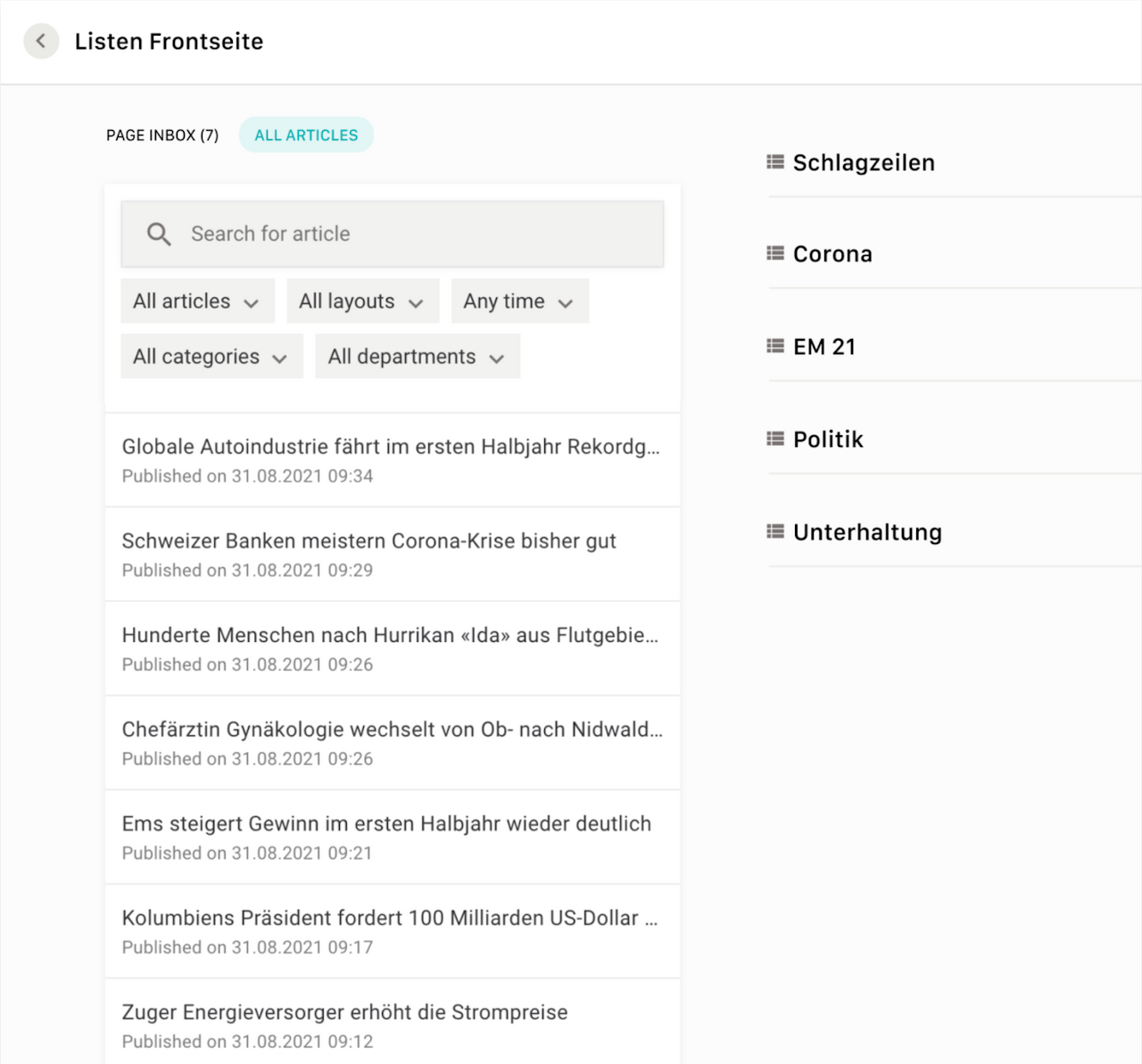
Preview of the multi-list editor and page-inbox.
2) Roadmap Headless CMS
Points on the upwards line are in concept work, i.e. we know the pain point is and try to find out what to do about it. Points on the downwards facing line are defined and in implementation.
-
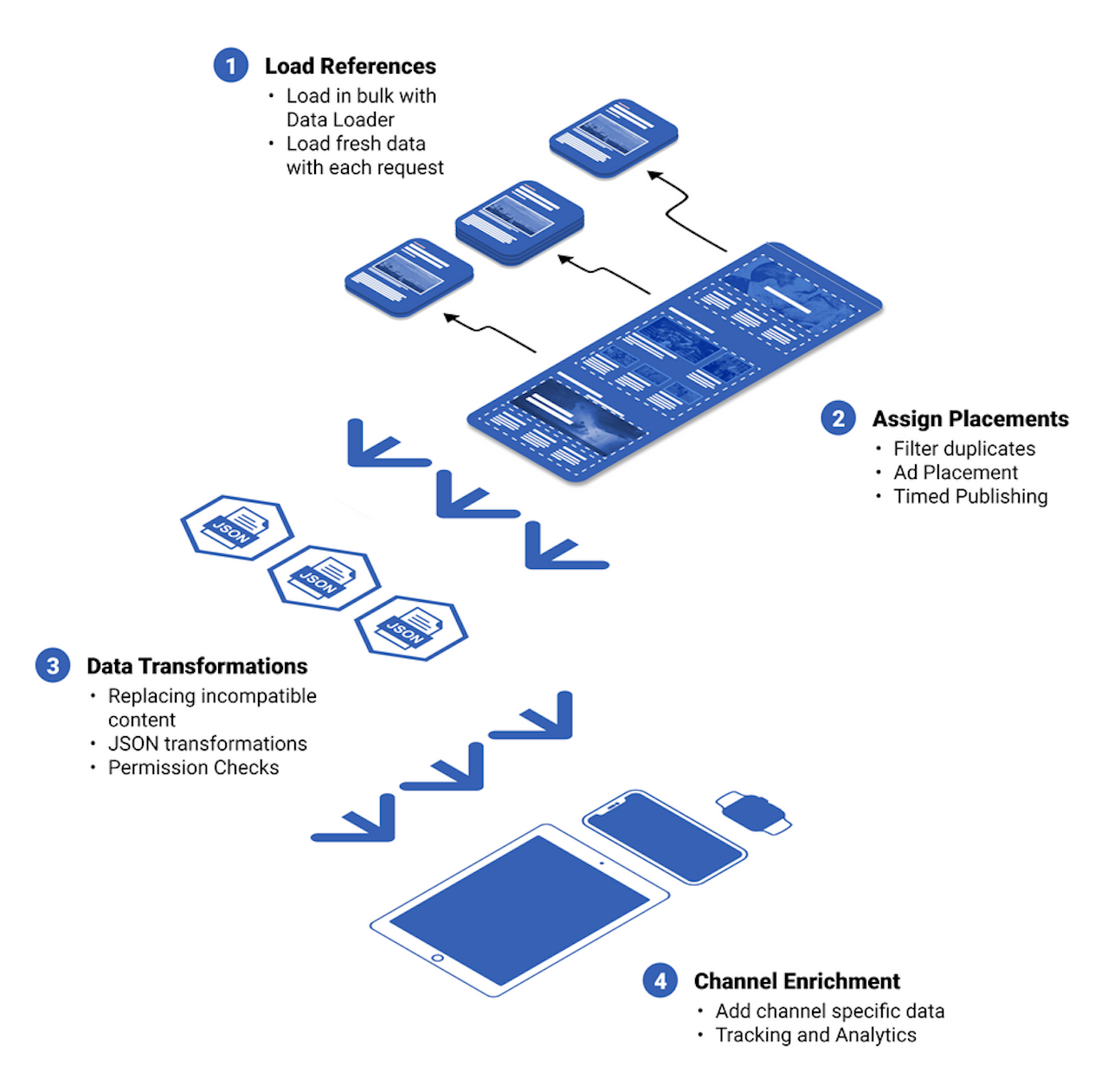
Composition API: Replaces the current render pipeline and enables rendering of editable teasers to HTML (currently only JSON supported). Allows bulk queries on teasers in overview pages and thus enables significantly faster rendering (optimized DB queries). Bulk loading makes applications such as duplicate filters, ad placement and timed publishing much easier.
-
Document Import / Export: Improvements in exchanging content between projects.
-
Metadata Plugins (Vue): Possibility to write metadata plugins in Vue.
-
Documentation: Relaunch of the documentation based on customer input.
-
Embedded Documents: Ability to nest documents within documents (e.g. for globally shared info boxes).
-
Design Workflow: Simplification of design versioning and automatic resolution of breaking design changes.
-
Fully validated Project Config: Semantic validation of the project config (currently only JSON schema).

Diagram for the composition API.
Livingdocs Summit 2021
In order to stay connected with our customers and partners, we are organizing an annual event, the Livingdocs Summit, to present the roadmap of Livingdocs for the coming year. You can check out some impressions from this year’s event, which happened in the beginning of September in the heart of Zurich, below:
Gallery
Impressions of the Livingdocs Summit 2021
You can also watch the recording of our 2021/22 roadmap presentation by our CEO Gabriel Hase during the event.
We look forward to the upcoming Livingdocs features and improvements as well as new implementation partnerships and future events. Let’s make publishing easier than ever – together!









